Project 2
Prototype Research Overview 💡
Research Project: Disability Parking Flow Usability Testing
My Role: Lead UX Researcher
Project Goal: Assess and iterate the usability of the new Disability Parking flow
Research Goals:
Understand the usability of this new flow: do users easily locate the “rate” and about about making it a default option?
Success rate evaluation via SUS and SEQ
Gather feedback on specific text and overall usability
Gauge users' reactions to the “Access Icon”
Context & Background: This project was conducted as part of the Paris RFP (Request for Proposal) process, requiring us to comply with the city's specifications for disability parking. Our previous temporary solution, in place for over a year, had put our relationship with the city at risk, especially since competitors were offering a superior experience. The research aimed to address these issues and enhance our offering to meet the city's expectations.
Methodological Approach:
Six 30-minute one-to-one remote moderated usability tests.
Participants given scenario & told to complete as best they could, during which I evaluated Time on Task.
Scenario: “You are in a car and about to park in a spot in the street requiring payment. A person in the car is in possession of a Carte de stationnement pour personnes handicapées, you will park using this card. With this card, you can park for one day in the street for free. You use your telephone and open the mobile parking app PayByPhone to park with a handicapped status.”
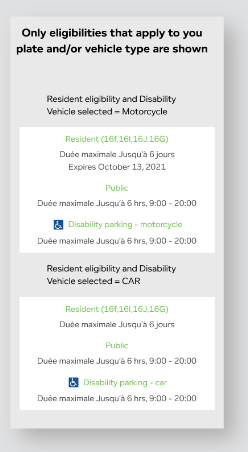
Working prototype was utilized on users’ screens & recorded for further analysis; focus on their ability to find and use ”Disability Rate,” understand the "Make this option default" feature, and recognize or no if they were parking with Disability Rate.
Time Frame: November & September 2023
Project 2
Prototype Research Analysis 🧠
Analysis Tools Employed:
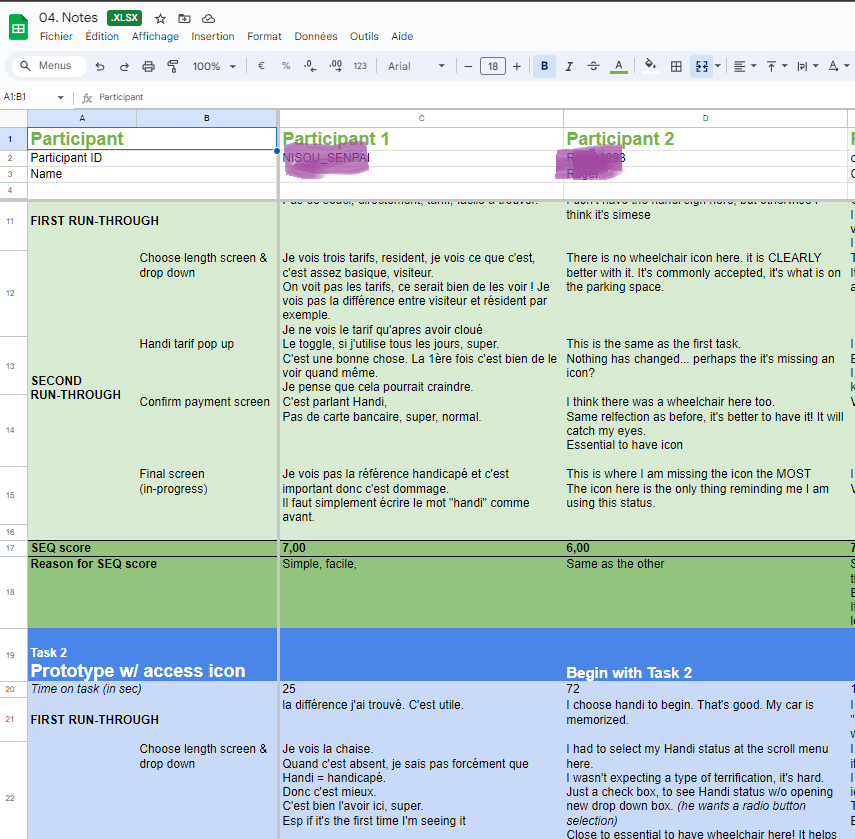
Note Taking Sheet: Always essential for capturing verbatim conversation; handled by myself while moderating, ensuring complete data integrity.
Initial Stakeholder Debrief: Conducted with the Lead Designer, PM and two Devs prior to initiating formal analysis; facilitated discussion of initial insights and key findings.
Analysis:
Usability Metrics Analysis: Focused on SUS (System Usability Scale) and SEQ (Single Ease Question) scores to gauge overall user satisfaction and ease of use.
Feedback Categorization: User feedback was categorized into primary concerns such as ease of use, clarity of instructions, and accessibility features.
Scenario Analysis: Detailed analysis of user interactions with the working prototype, focusing on their ability to complete tasks within the disability parking flow and time taken.
Rapid Iterative Testing: Given the clear findings from initial tests, minimal adjustments were needed. The prototype's success was evident, reducing the need for multiple iterations.
PowerPoint Presentation: Synthesized analysis into a concise, presentation, more than half of which were final Design recommendations for Devs to implement!
Project 2
Prototype Research Growth 🚀
Key Conclusions:
Usability Success: Users generally found the new Disability Parking flow easy to use, with high SUS and SEQ scores indicating above-average usability.
Access Icon Preference: The Access Icon was well-received, with users preferring its presence at every step of the flow to reinforce the handicapped status.
Text Feedback: While the pop-up text was appreciated for its informational value, the toggle feature was often misunderstood and requires refinement.
Recommendations:
Improve Text Toggle Feature: Redesign the toggle feature to make its function clearer and ensure it does not inadvertently cause confusion.
Enhance Visual Indicators: Continue using the Access Icon throughout the flow, as it significantly aids user understanding and confidence.
Further Iterative Testing Not Required: Given homogeneous responses across sample and relatively straightforward prototype flow, no further design modifications were recommended before development.
Personal Growth & Impact:
Direct User Feedback Integration: Project allowed me to directly incorporate user feedback into the design process via Figma without the need for a fellow Designer’s input, streamlining testing process and time spent on research and final design.
Cross-Functional Collaboration: Working closely with Devs enriched the research outcomes, integrating stakeholder insights in a highly efficient way.
Agile Response to Feedback: The iterative testing process enabled quick adjustments and improvements, ensuring the final product was both user-friendly and compliant with city requirements.